QRコードから投票画面にアクセスしてもらい、その場でリアルタイムに結果を共有できるインタラクティブなツールを発見しました。その名も「DirectPoll」。 directpoll.com
5月に参加した「Cloud Native Okinawa #01」で@shindoyさんが使用されていたツールなのですが、イベント参加者のスキルセットなどの情報をその場で確認(アンケート)、結果を表示しているのを見てかなり便利そう!!と思い、使い方をまとめてみました。
インタラクティブに会場の人の投票結果が見えるやつ #CNJP pic.twitter.com/1CMDQpH9An
— せむにる (@semnil) 2019年5月7日
ボリュームがふくらんでしまったので、目次をつけておきます。
DirectPollの概要
DirectPollは、Netcetera社が提供している無料のOnline Poll Service (オンライン投票サービス)です。 Web上で投票をしてもらったり、投票結果をリアルタイムに表示することができます。
各機能の紹介の前に、使い方の理解を助ける2つのポイントを挙げておきます。
- DirectPollには3つの画面が用意されている
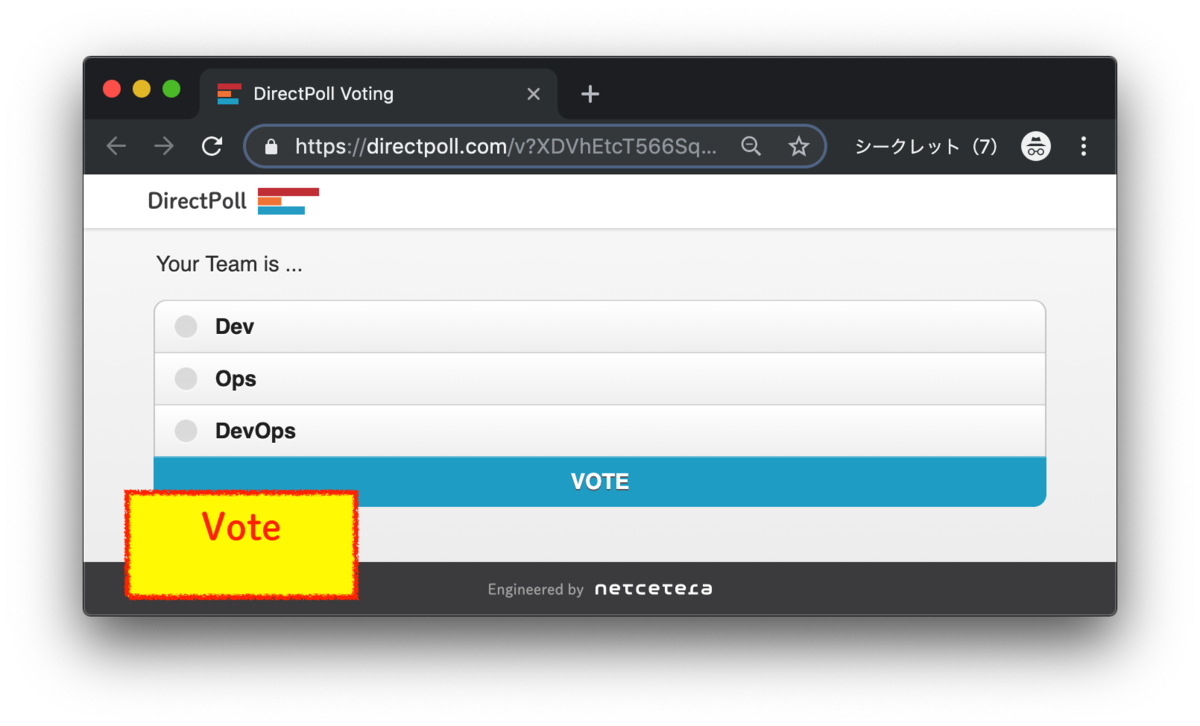
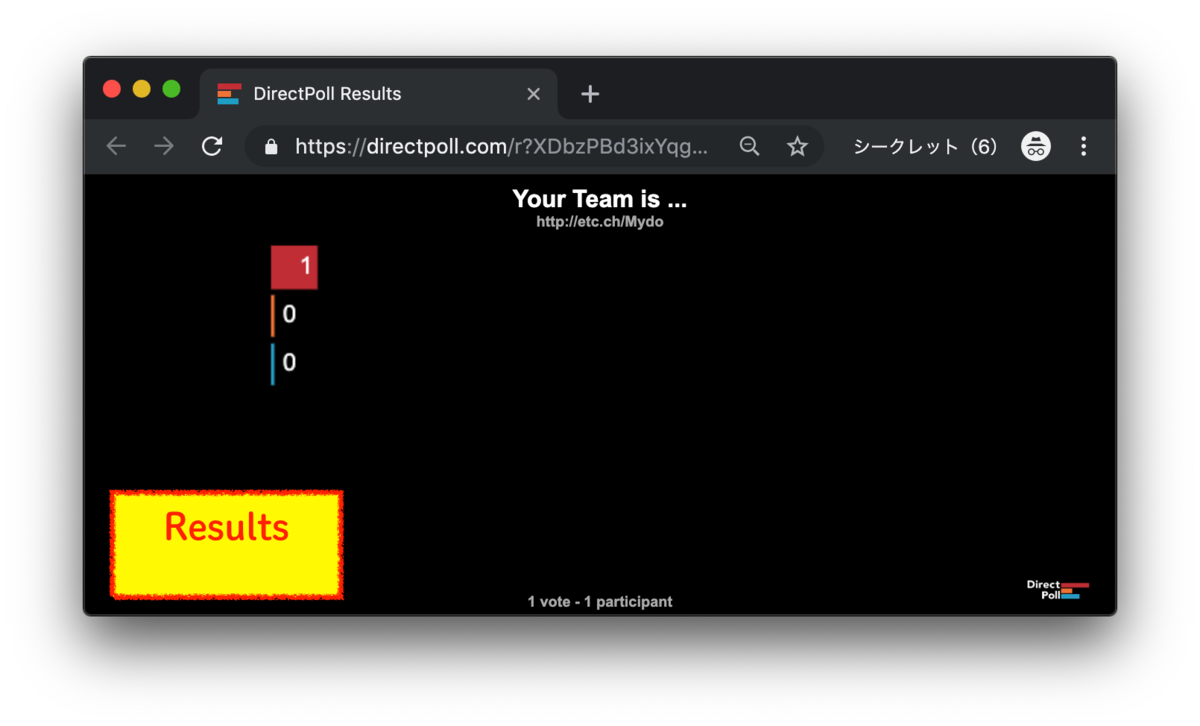
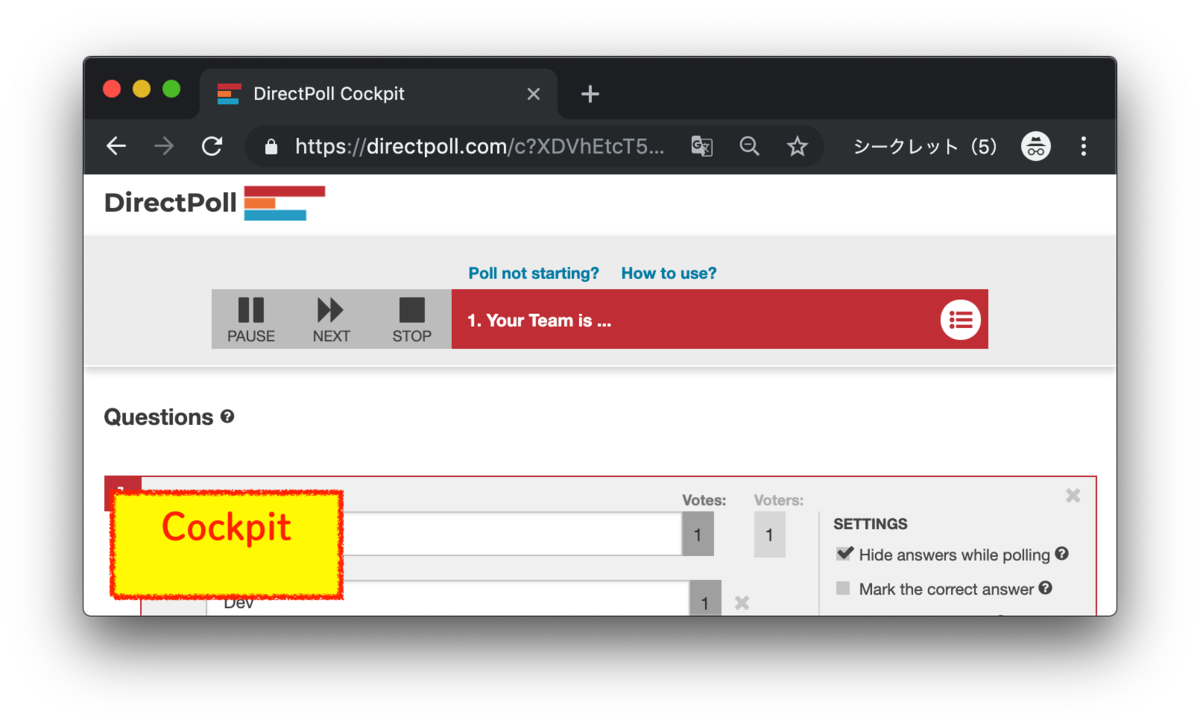
Vote: 投票画面(設問と選択肢の表示)Results: 投票結果の画面Cockpit: 管理画面(各種設定や投票のステータス管理)
ブラウザのアドレスバーに表示されているように、ランダムな文字列のURLが生成されます。
イベント参加者にはVote画面で投票してもらい、スクリーンにはResults画面を投影して結果を共有する使い方をします。



- DirectPollでは3つのステータスを管理する
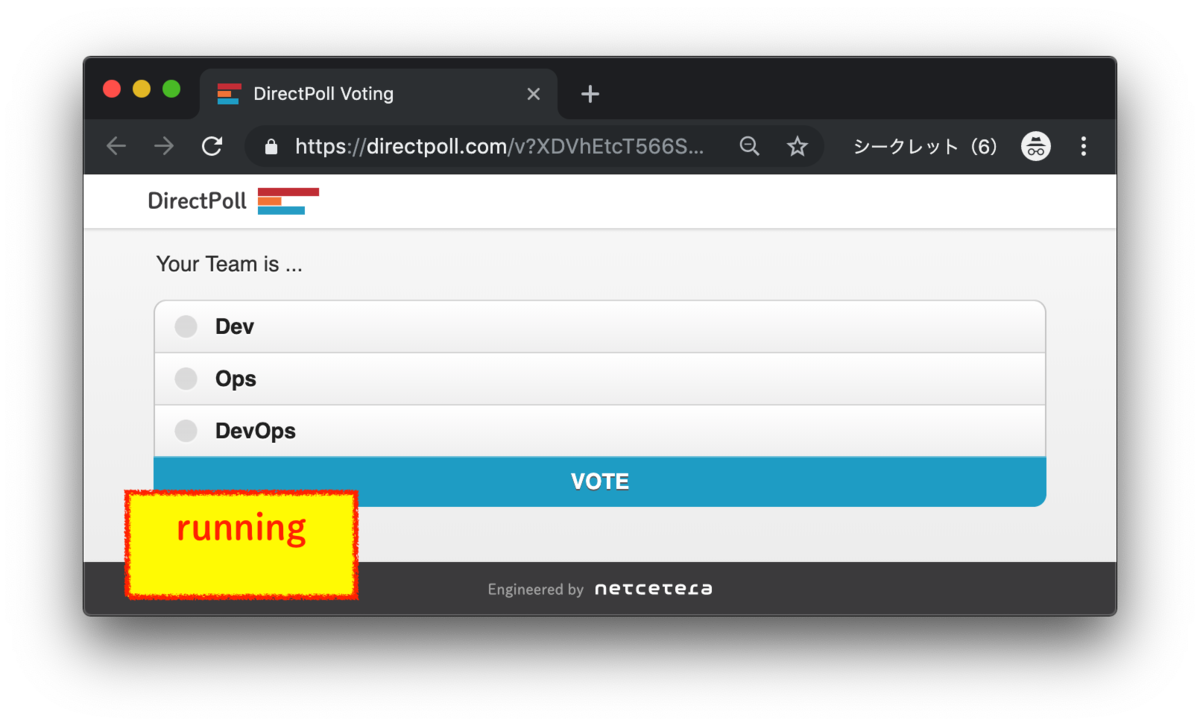
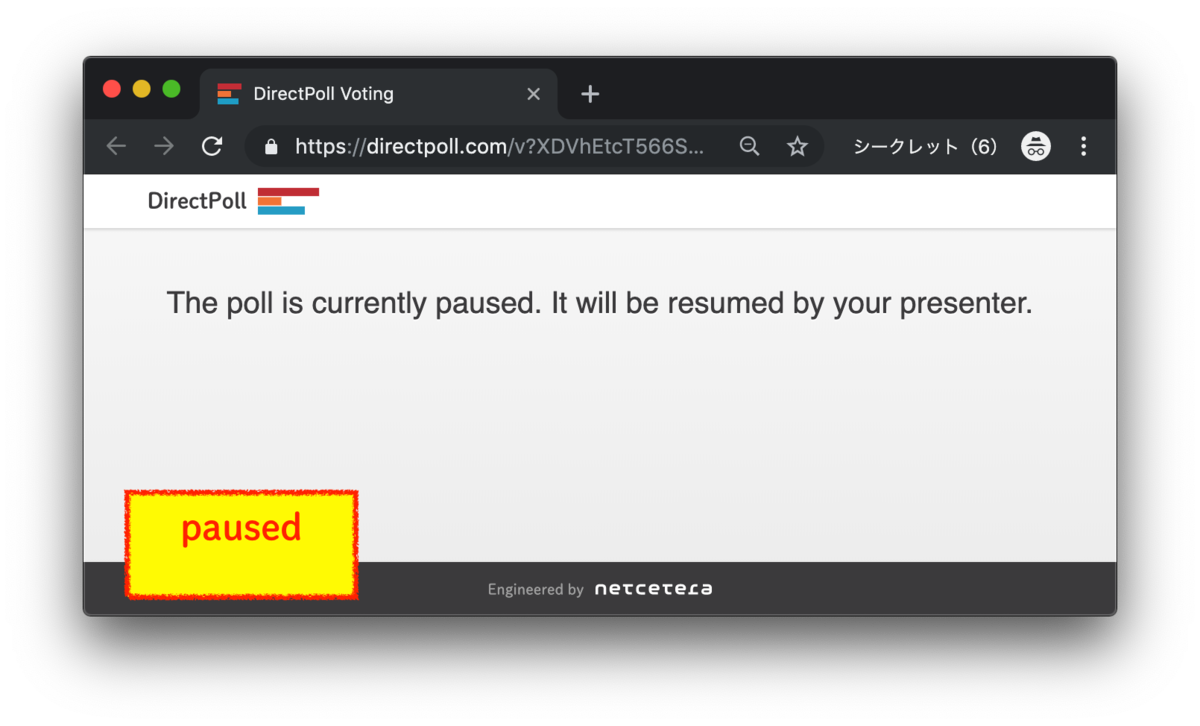
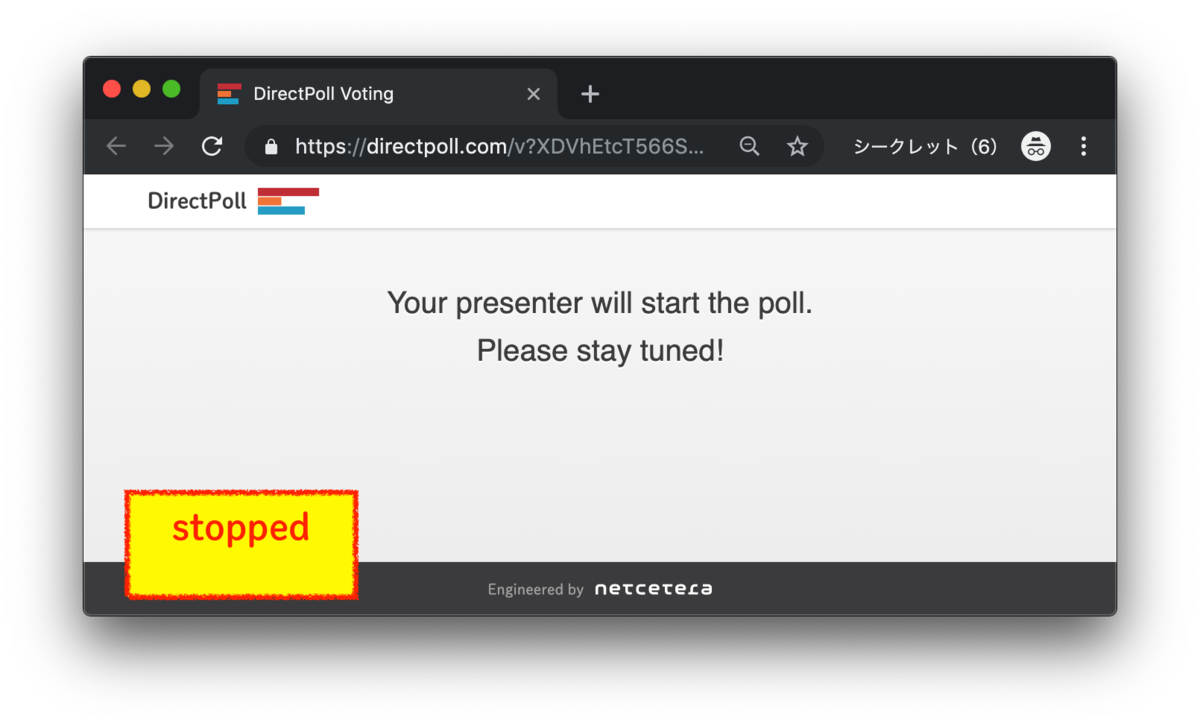
running: 投票が可能な状態paused: 投票を一時中断している状態stopped: 投票を停止している状態
ステータスに応じてVote画面の文言が変更され、投票者に状況が伝わるようになっています。
管理者がステータスを変更すると、ページ(URL)は同じまま画面が即時変更されます。(Vue.jsがこんな動きをするのだっけ??)ブラウザ側での更新操作が不要なので、投票者の手間をかけずスムーズに投票を進行できます。



ここから実際の操作方法について記載していきます。
「投票」の管理
トップページの「CREATE YOUR POLL NOW!」をクリックして管理画面(Cockpit)に進みます。

Cockpit
「投票」の各種管理を行うため、以下の機能が用意されています。
- 全体の管理
- 投票のステータス管理(※下記)
- 投票結果のリセット(「Reset Results」ボタン)
- 投票の削除(「Delete Poll」ボタン)
- 「Delete Poll」を忘れても、作成から30日後に自動削除される模様
Questions- 「投票(設問/選択肢)」の作成・変更
Links- 各画面のURLを表示
LookResults画面のデザイン設定
「投票」を作成すると、画面最上部に投票のステータスを管理するボタンが出現します。
- START: 投票開始(
runninng)- ステータスが
runningの時には、PAUSEボタンに切り替わる
- ステータスが
- NEXT :
Results画面の表示切り替え(Settingで設定したオプションの実行)/ 次の投票に進む - STOP : 投票終了(
stopped)

Results画面にも同じボタンが表示されるので、投票の「結果表示」&「進行管理」はResults画面だけで実現できます。
「投票」の作成
Questions
投票の「設問」と「選択肢」を入力していきます。

オプション設定
設問ごとにResults画面の表示効果や投票形式を設定できます。
| 分類 | オプション名 | 効果 |
|---|---|---|
| SETTINGS -Results画面のオプション- |
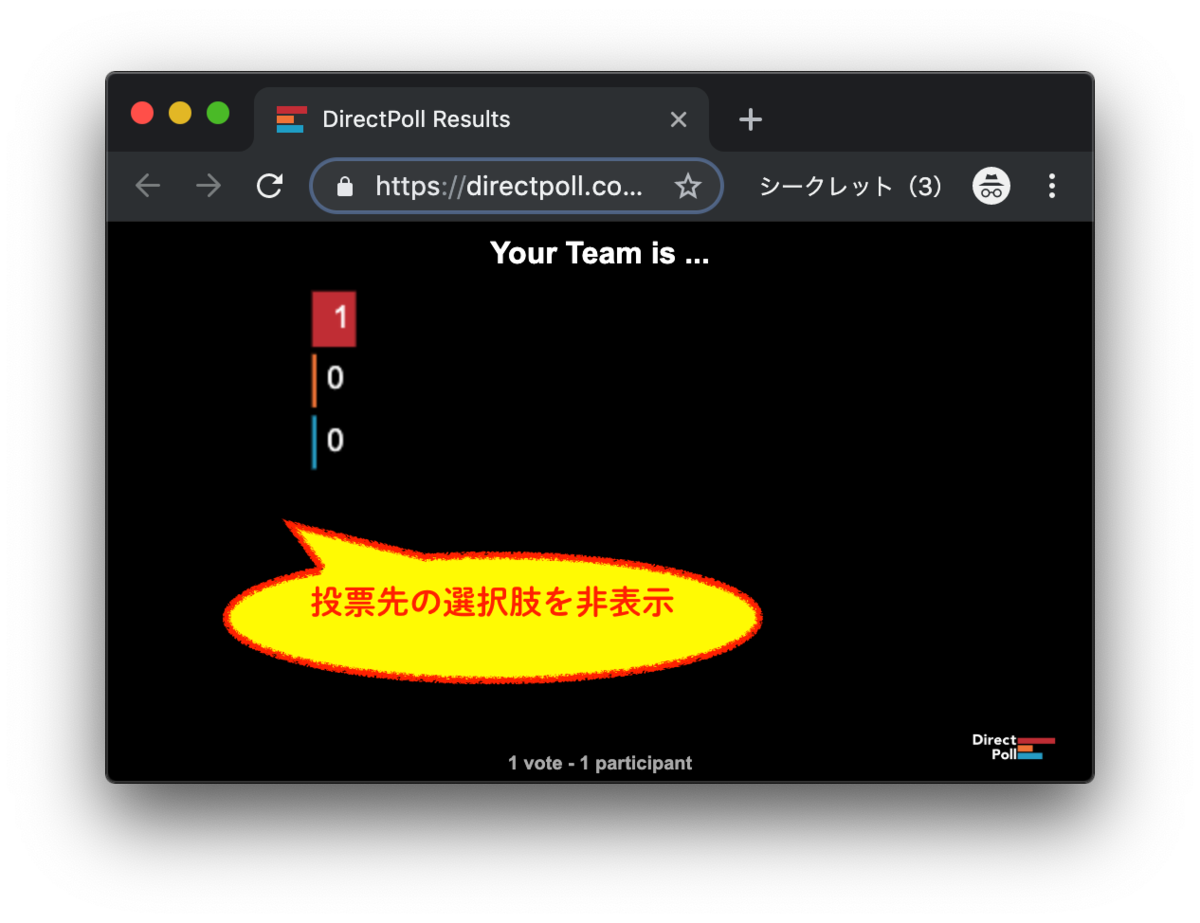
Hide answers while polling | 最初は選択肢(投票先)を表示しない |
| Mark the correct answer | 任意の選択肢にマーク | |
| Show results in % | 投票結果を、数ではなく割合(%)で表示する | |
| QUESTION TYPE -Vote画面のオプション- |
single choice | 一つの設問に対して投票できる選択肢を1つに制限 |
| muitiple choice | 一つの設問に対して複数選択肢へ投票可能 |
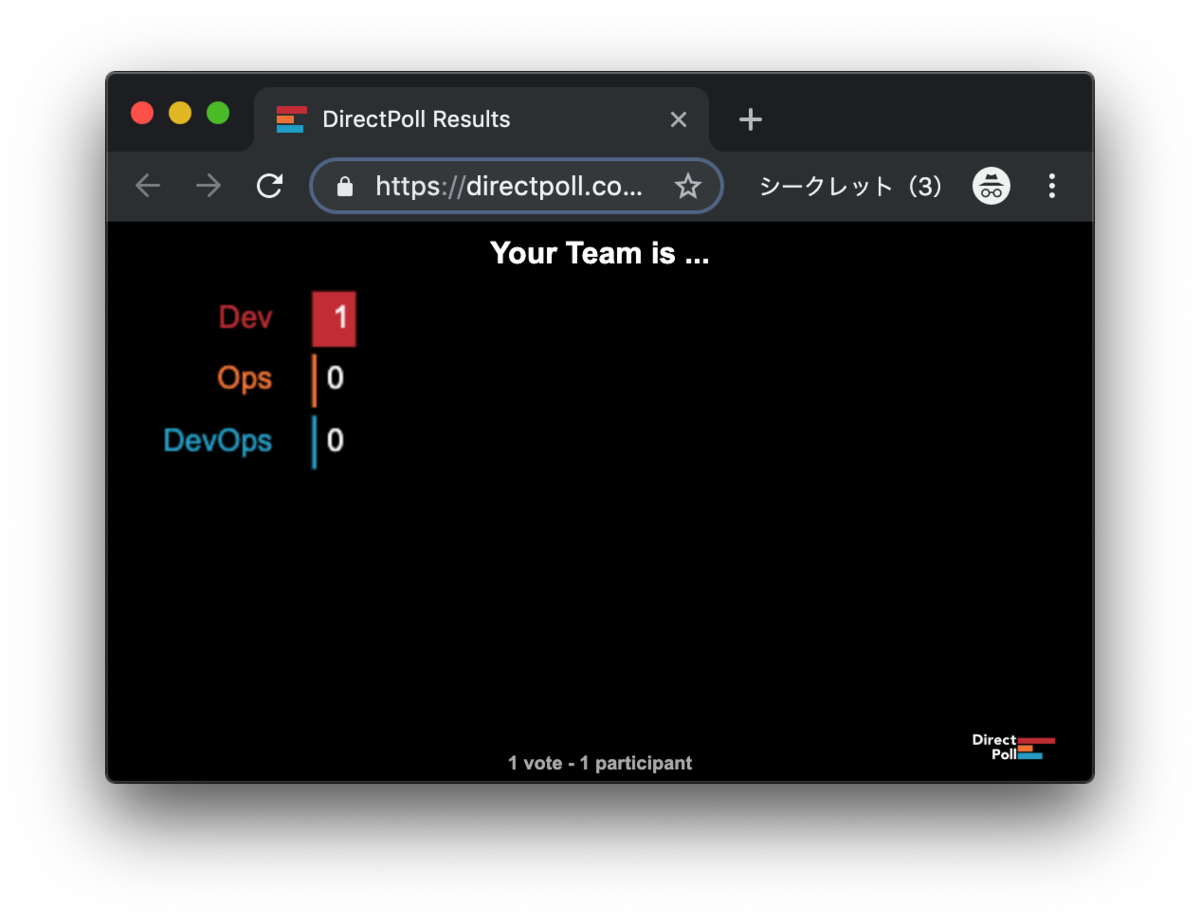
Hide answers while polling
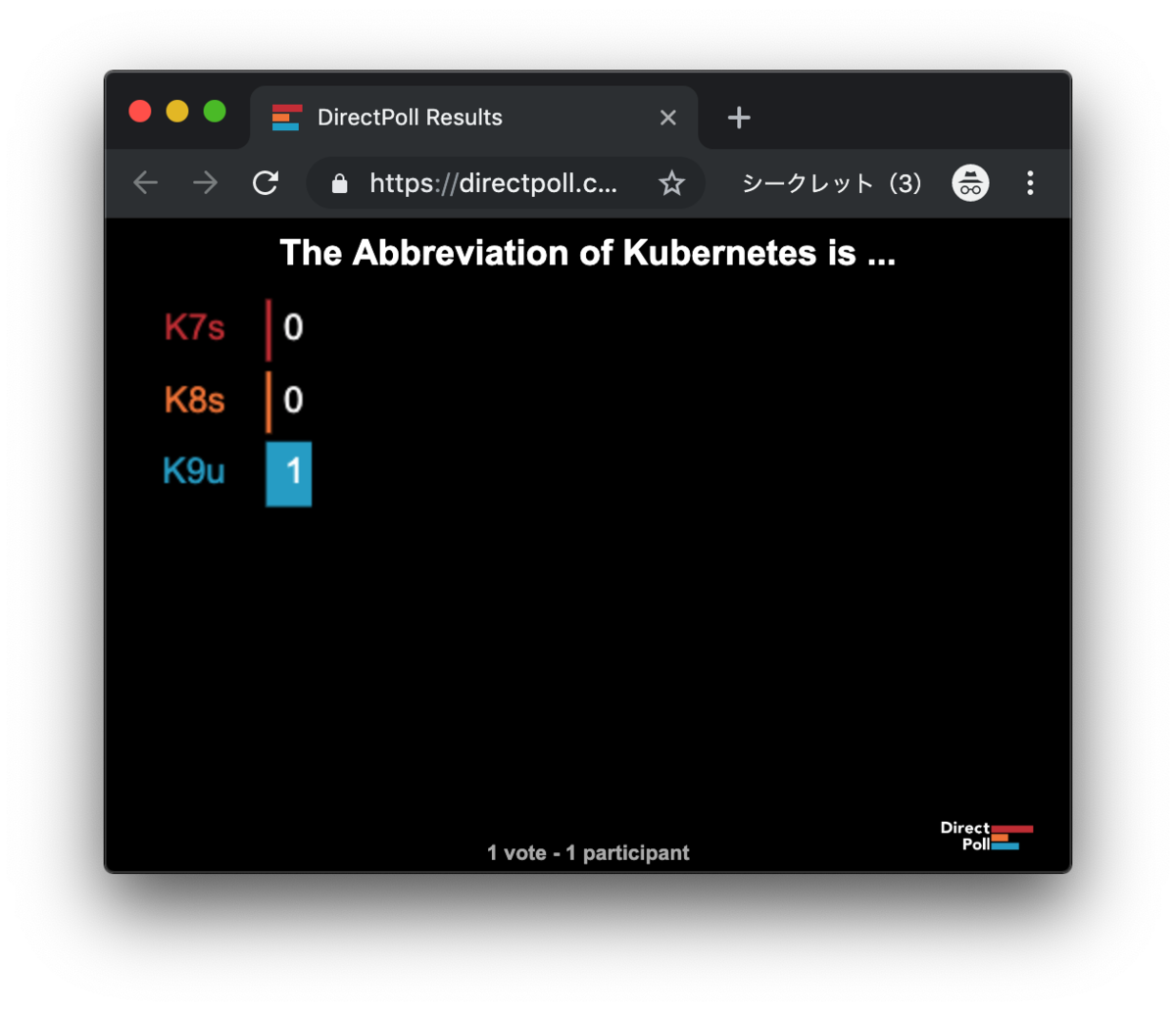
Results画面で投票先(選択肢)を隠すことができます。投票中は結果を伏せることで、投票者に多数派同調バイアスがかかることを防げますし、ライブ感(?)も演出できそうです。(「結果発表ぉぉおおおっっ!!!」の号令と共に表示するのが吉。)


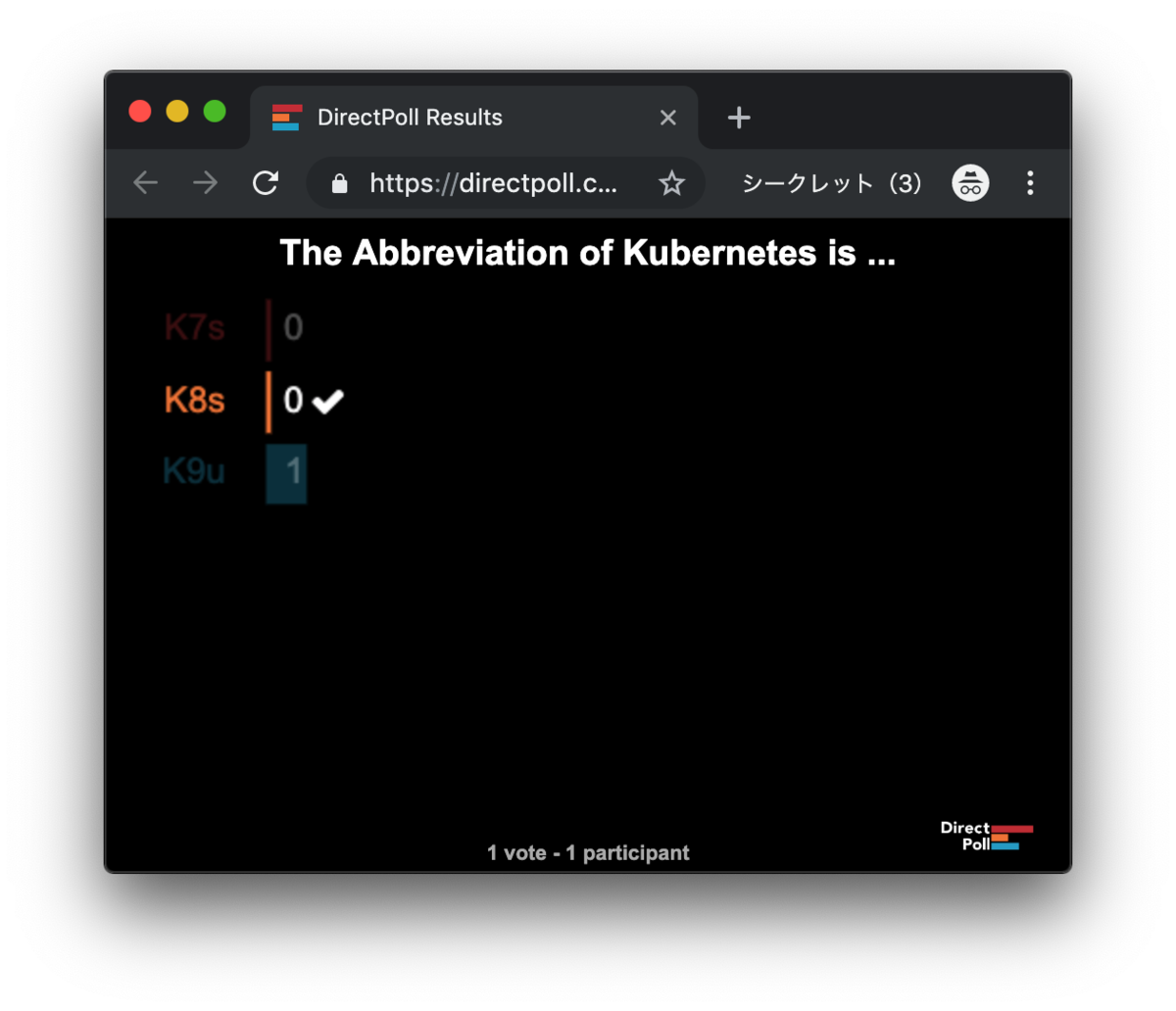
Mark the correct answer
正解の選択肢にチェックマークをつけることができます。問題形式の投票時に使えそうです。


Show results in %
投票数ではなく、投票の割合(%単位)で表示することができます。

Restricted Poll
投票者を制限する機能です。このオプションを有効にするとVote画面でトークンの入力が求められるようになります。正しいトークンを入力しないと投票に進めません。(クローズドな投票に使いたい時に利用するのかな??)

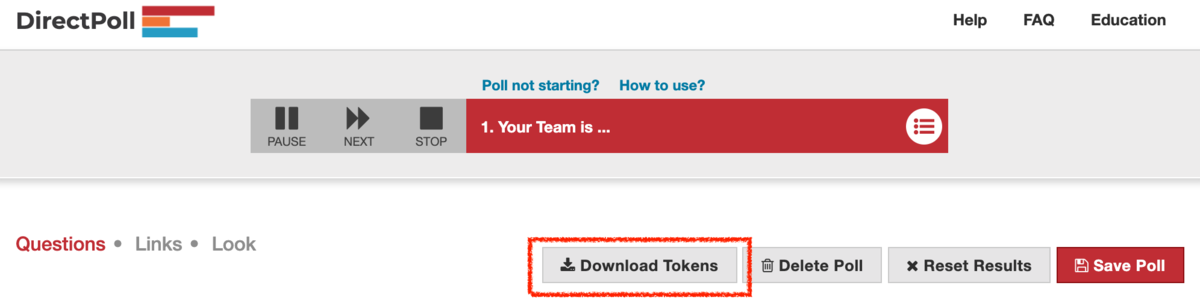
トークン情報はCockpit画面最上部の「Download Tokens」からダウンロードできます。

設定の保存
利用規約の確認(チェック)、Eメールアドレスを入力、Save、でQuestionsの設定は完了です。

メールで各種URLリンクが送付されますが、下記のLinksと同じ内容なのでそのまま設定を続けます。
Look
Resultsページのデザインが4種類用意されています。お好みのデザインでどうぞ。

インタラクティブな「投票」
ここからはDirectPollを使ったプレゼン方法に関する情報を記載します。
Advanced Links to Embed your Poll
DirectPollのイケてるポイントなのですが、シーンに応じて使い分けができるURLリンクがいくつか用意されています。URLをクリックすると、投票のステータス(Vote画面)やResults画面の表示が変化します。 個人的には 「Stop poll and show QR-Code」が使いやすそうと感じています。
Start with first or step to next question and show result
オーソドックスなタイプで、URLをクリックするとすぐに投票を開始することができます。Vote画面へのQRコード→その後は各設問の投票結果(Results)を順次表示していきます。表示順はQuestionsで作成した設問の順番通りです。画面左下のNextボタンか、Webブラウザを更新(F5)をすることで次の画面に進めることができます。




投票の途中でURLリンクをクリックした場合は、投票のステータスによって、Vote画面が変化します。
runningの場合 → 次の設問を表示pausedの場合 →runningに切り替え + 次の設問を表示stoppedの場合 →runningに切り替え + 最初の設問を表示
Pause or resume poll and show result
「Start with first or step to next question and show result」と似た動きをしますが、このURLにアクセスすると投票がpausedになります。投票を打ち切って参加者をスクリーンに集中させたい場合に効果的だと思います。
投票ステータスによるVote画面の変化は以下の通りです。
runningの場合 →pausedに切り替わるpausedの場合 → 現在の質問が再開されるstoppedの場合 → 変化無し
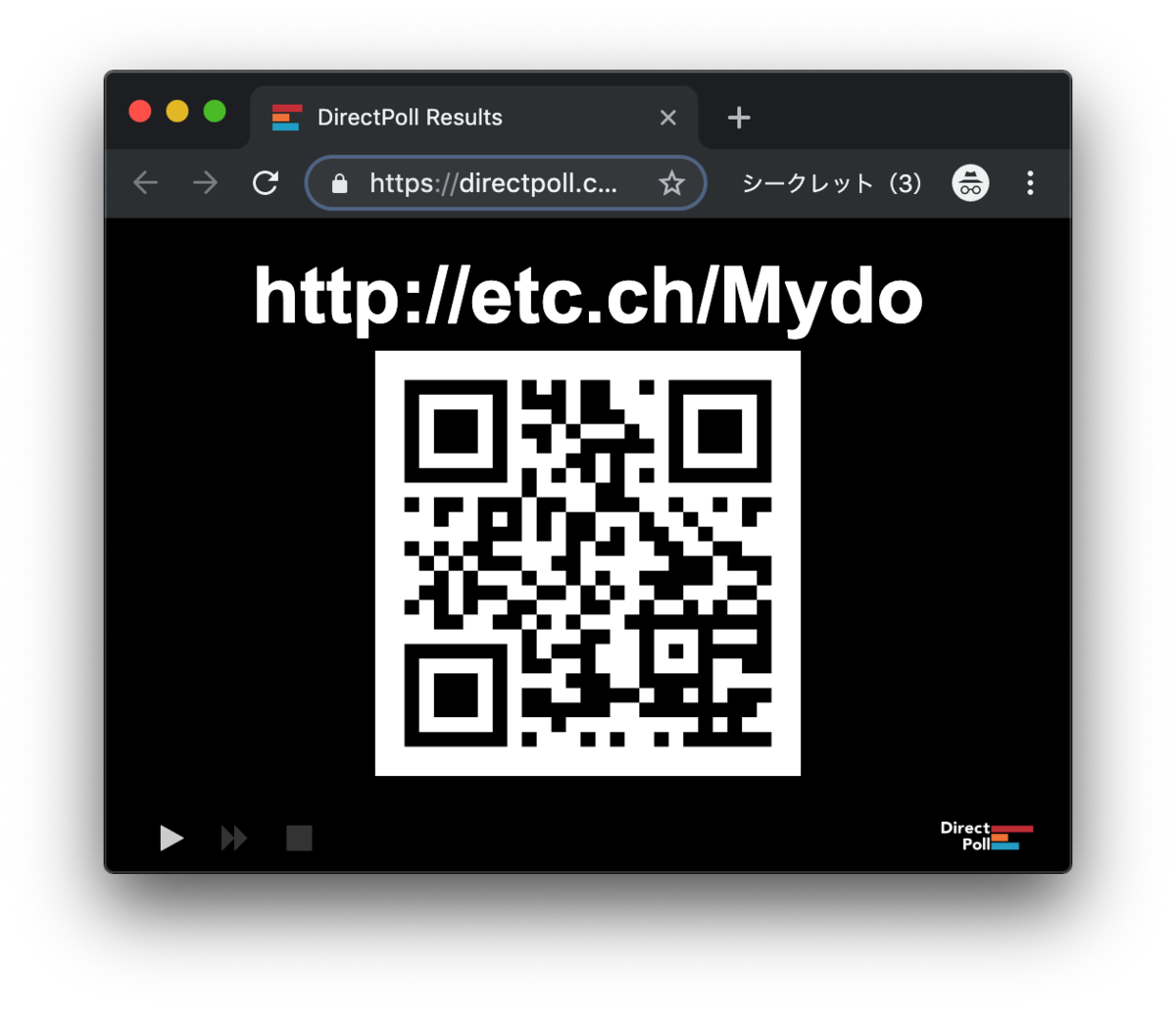
Stop poll and show QR-Code
Vote画面へのQRコードを表示、かつ投票をstoppedにできます。NEXTボタンをクリック(or ブラウザ更新)することで「Start with first or step to next question and show result」と同様に進行することができます。
イベント開始前からQRコードをスクリーンに投影しておき、そのまま投票タイムで始まるような発表構成で活用できそうです。
Stop and reset poll now and show QR-Code
「投票結果のリセット」+「Stop poll and show QR-Code」の組み合わせです。投票を最初からやり直したい時に便利です。
Step to a specific question and show result
各設問の投票結果に直接ジャンプできるURLリンクです。発表スライドにリンクを埋め込むことで、投票の順序を間違えずにプレゼンテーションのスライドを切り替えることができる、とのこと。(おそらく、後述する「ShowKit」と組み合わせて利用するものと想定。)
Result of a specific question
各設問の投票結果に直接アクセスできるURLリンクです。投票の進捗に左右せず、各設問の投票結果が表示できます。(設問②の投票中でも、設問①の投票結果を表示できる。)
動作をまとめてみた
動作のパターンが複雑なので表にまとめてみた。(まとめきれていない感。。)
| クリックするURLリンク | 投票ステータスの変更 | Resultsページ | ||
|---|---|---|---|---|
| runningから… | pausedから… | stoppedから… | ||
| Start with first or step to next question and show result | 変更なし | runningに切替 | runningに切替 | ・running / paused時: 次の質問に切替 ・stopped時: 最初の質問を表示 |
| Pause or resume poll and show result | pausedに切替 | runningに切替 | 変更なし | |
| Stop poll and show QR-Code | stoppedに切替 | stoppedに切替 | 変更なし | VoteページのQRコード表示 |
| Stop and reset poll now and show QR-Code | stoppedに切替 | stoppedに切替 | 変更なし | |
開発中のツール
発表スライド内で投票結果の画面が埋め込めたらいいなぁと思っていたらこんなTipsが。
Tip: You can embed your poll into your presentation. It's very easy for dynamic presentation frameworks like impress.js. If you want to embed your poll into a PowerPoint presentation and automatically trigger the questions and show the live results from within PowerPoint, stay tuned until "ShowKit" is ready. Our ShowKit is an extension to PowerPoint that will support embedding poll allowing full control by simply switching slides.
PowerPointのスライド内で投票画面や結果をリアルタイムに表示できる「ShowKit」というツールを開発中とのこと。GoogleスライドやKeynote向けツールも提供されることに期待!